The Process
Step #1 Laser cut the plexiglass
Here is a link to the PDF file of the bat that we created in Illustrator which you can use to Laser cut your own.
Step #2: Fitting the headband to your wrist
Take the headband and put it around your wrist. Make sure you mark where it fits you with a sewing needle or push pin. Take it off you wrist and turn it inside out to sew it closed. Make sure you leave a little room for your flora board to fit inside.
Step #3: Get the Flora up and running
First you need to download the program for the Flora from Adafruit and install it on your computer. Their website has pretty detailed instructions on how to do this.
Step #4: Downloading the code
Next you will download the code from github and unzip it in your Arduino folder. Make sure that that the musical_notes.h file is in the same project folder as the superhero_wrist.ino file and that they appear as below when you open the file.
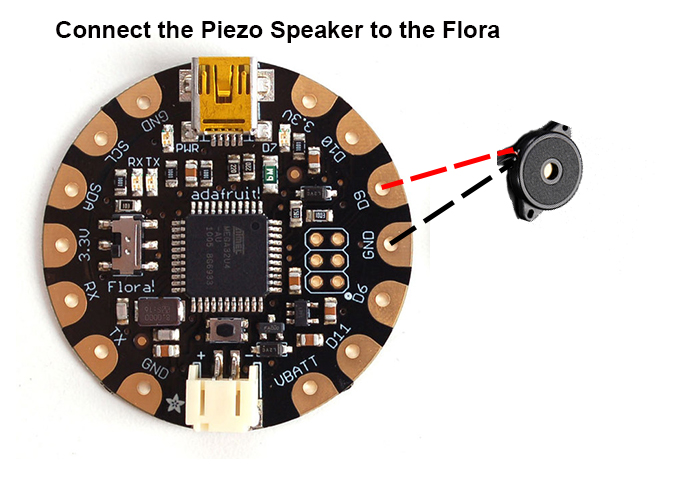
After you have opened the code in the Adafruit Arduino interface, select the Flora board. Next you will start assembling the circuit.